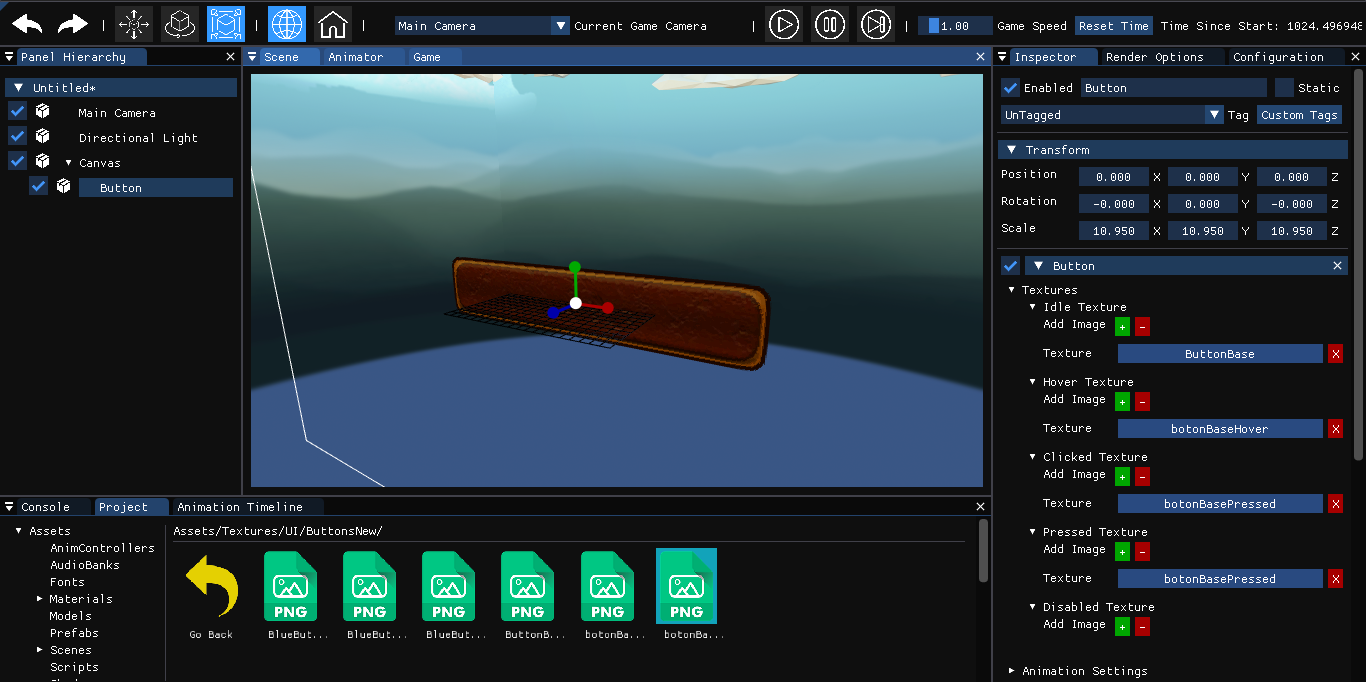
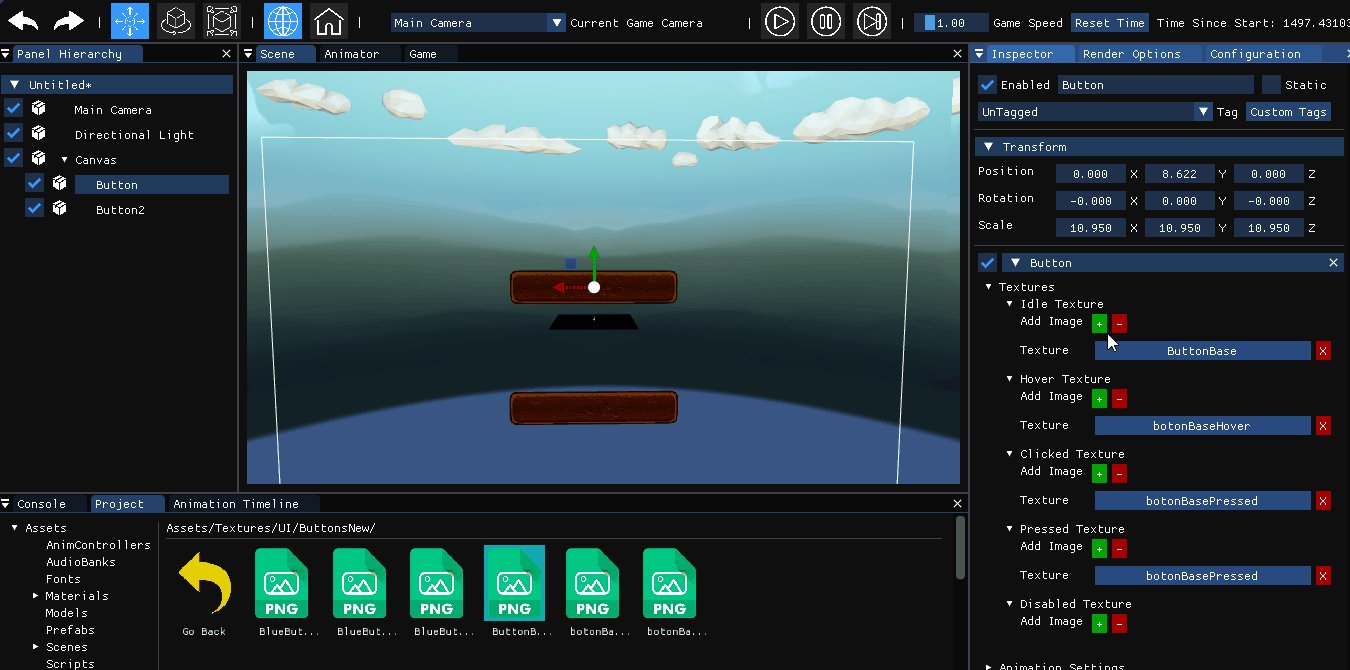
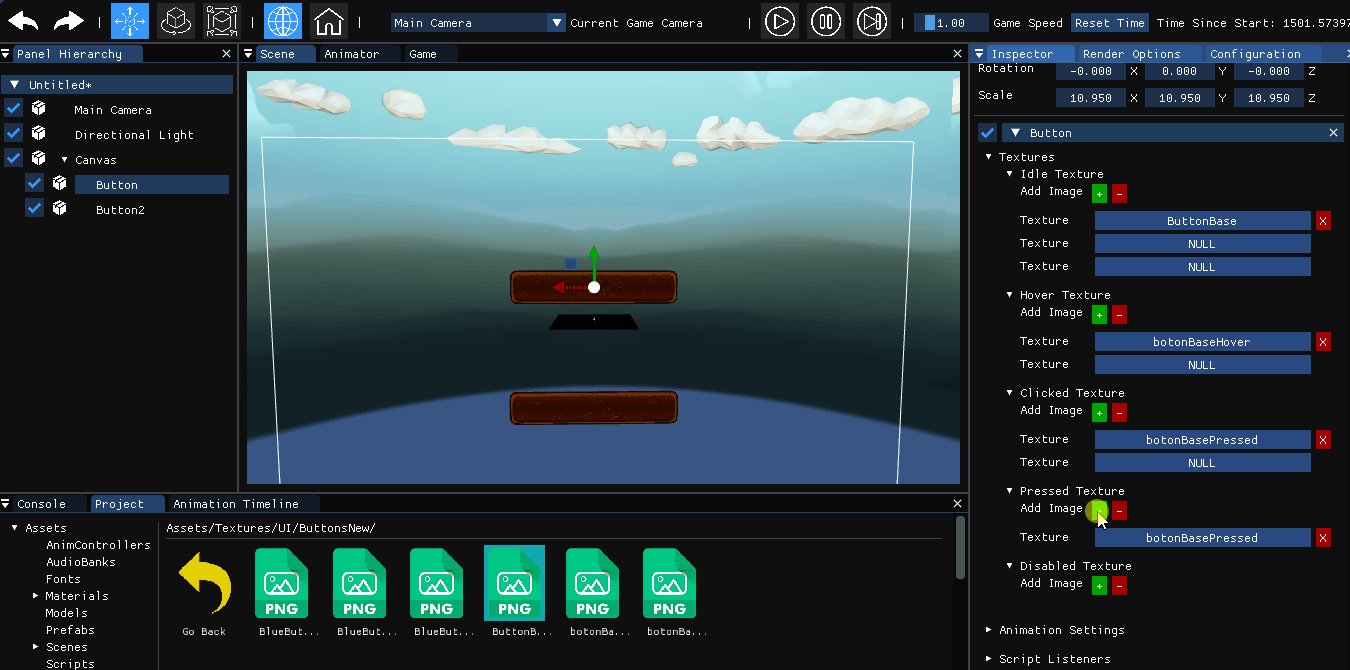
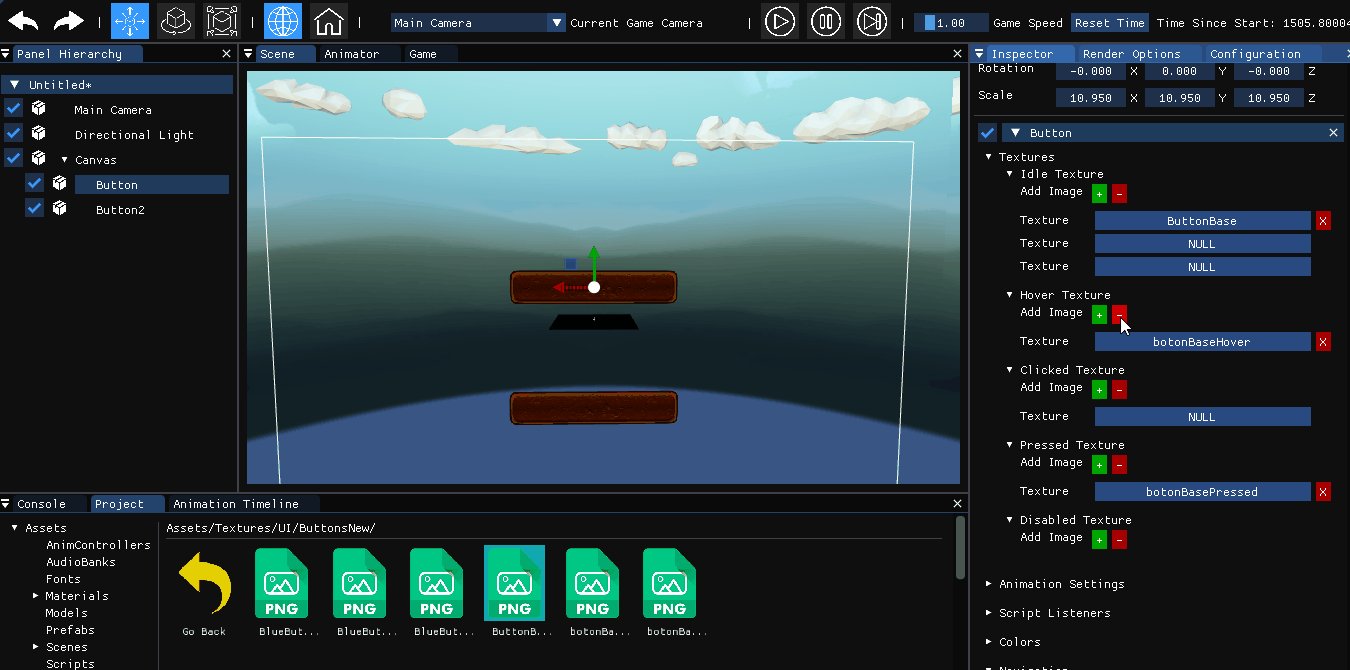
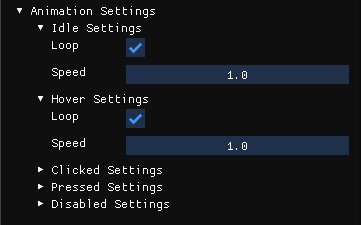
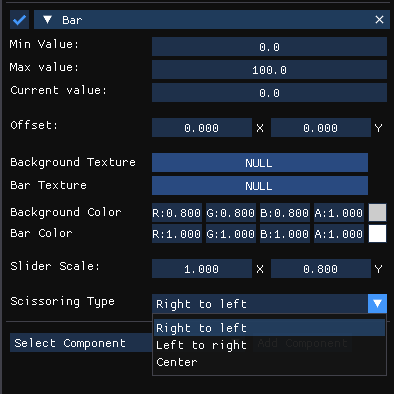
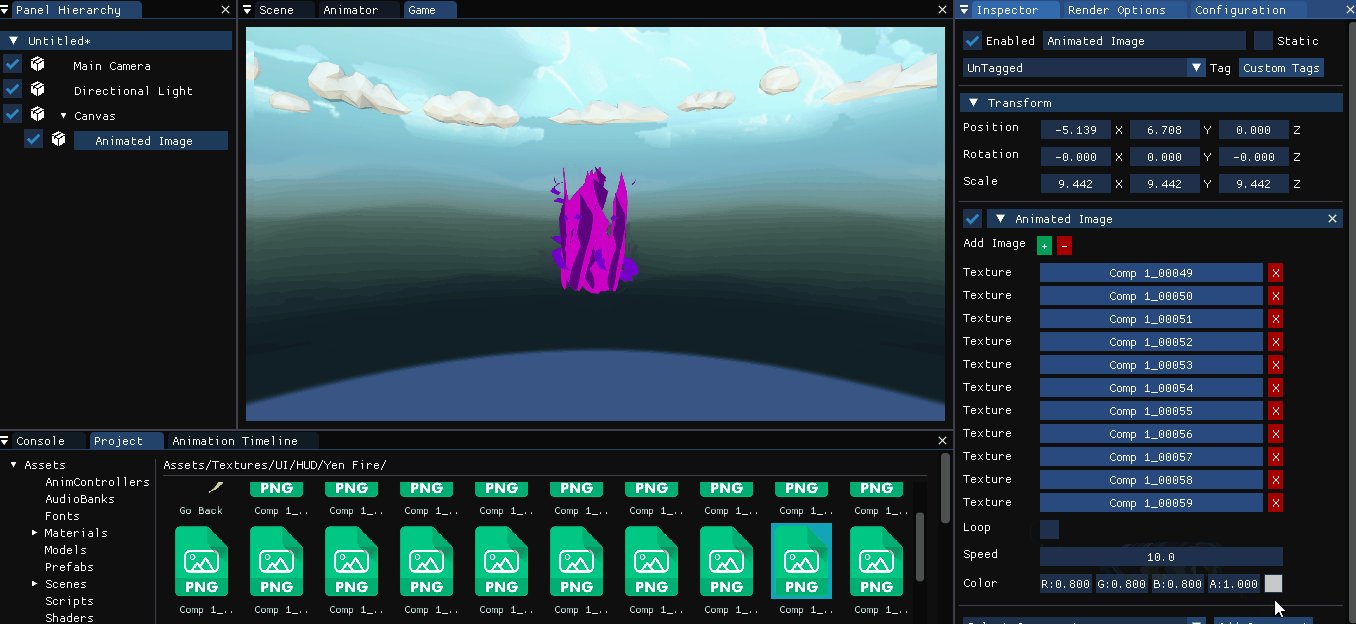
It is made up of different states: Idle, Hover, Click, Pressed, Disabled.
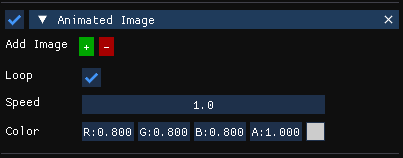
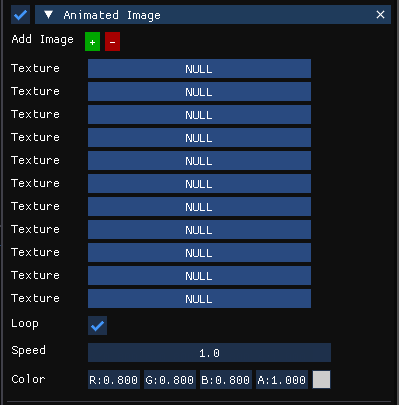
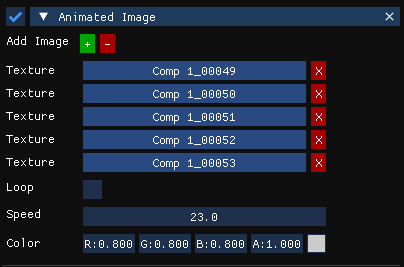
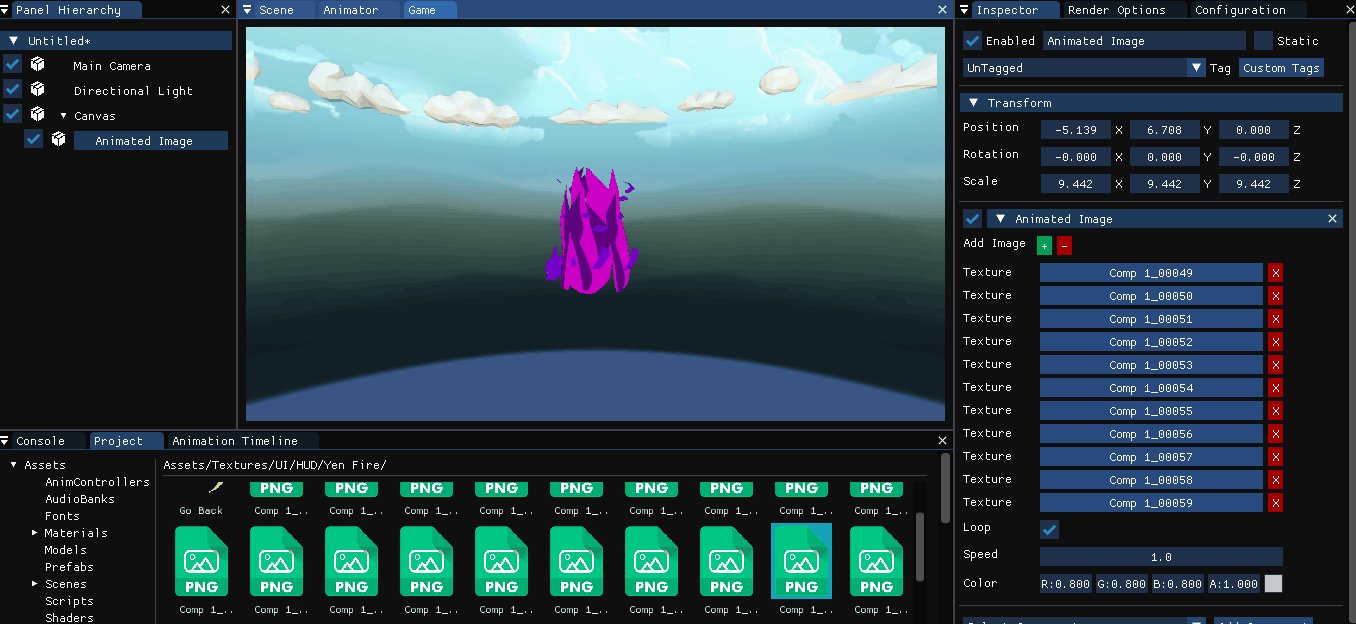
At least one texture can be assigned per state, found in the inspector.
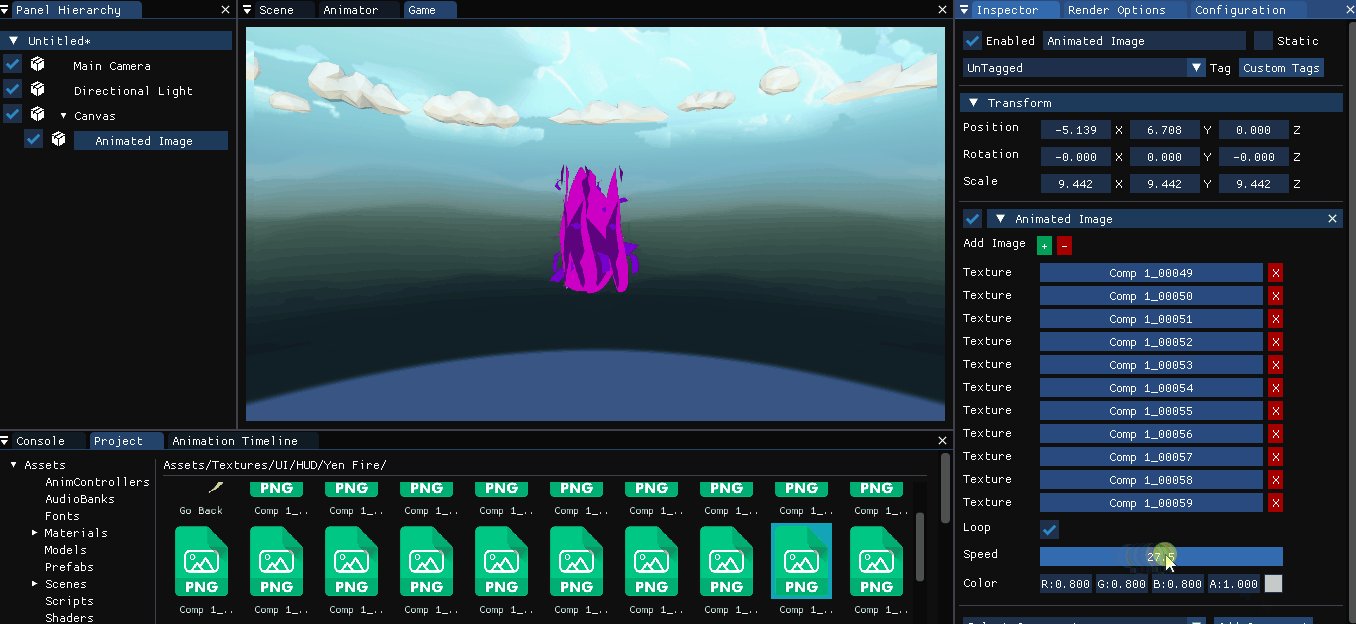
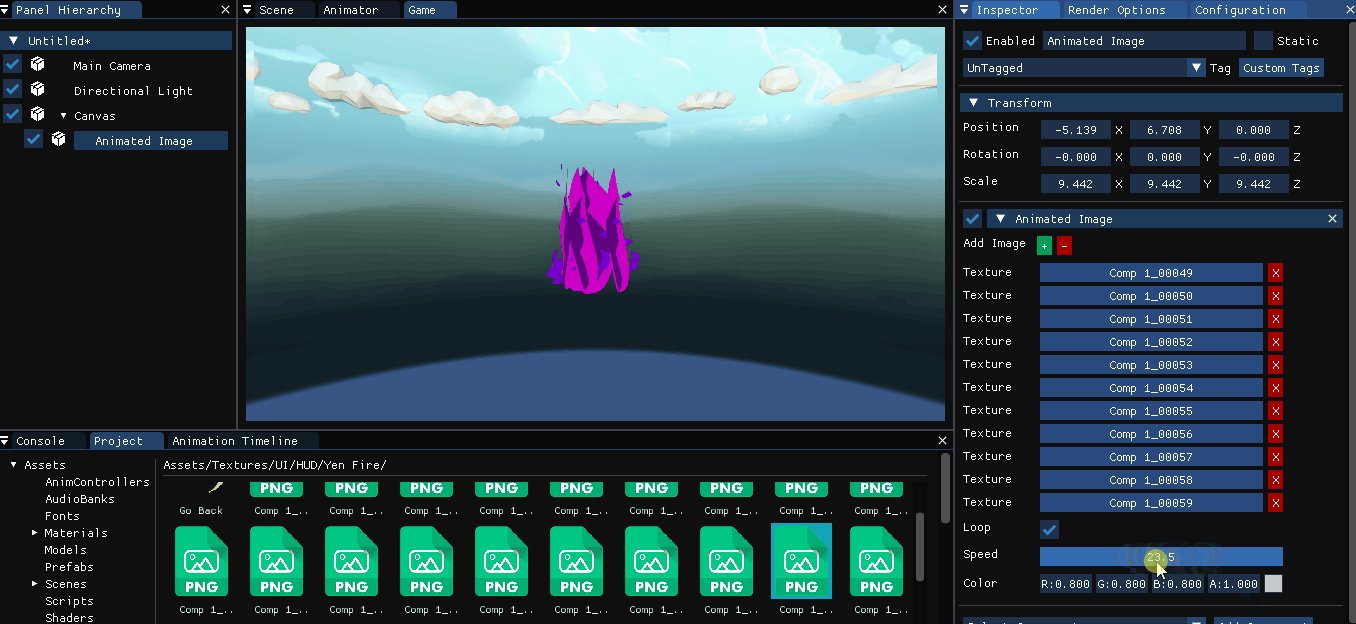
This means that each state can have more than one texture, creating animated textures, like a gif.
You can change the color of every state too.
You can also modify the velocity of the animated image of every state.
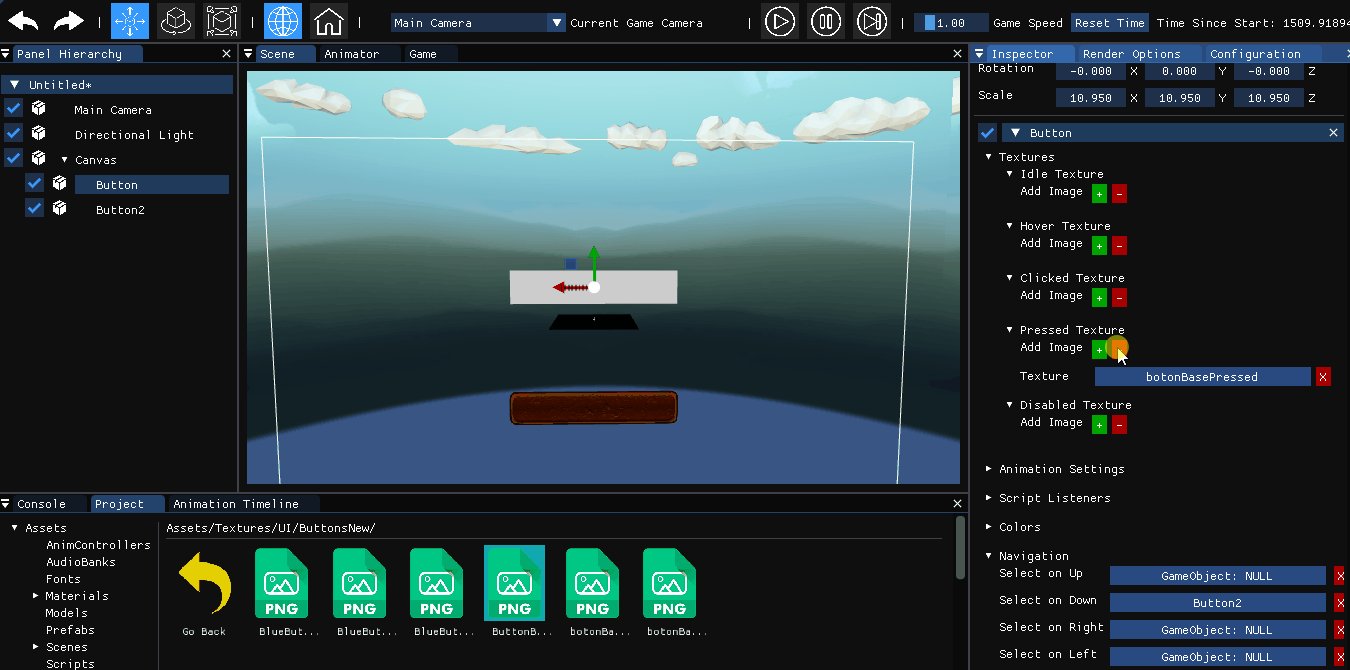
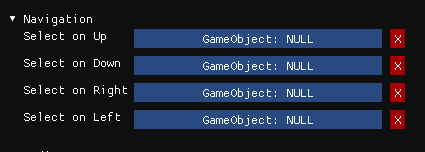
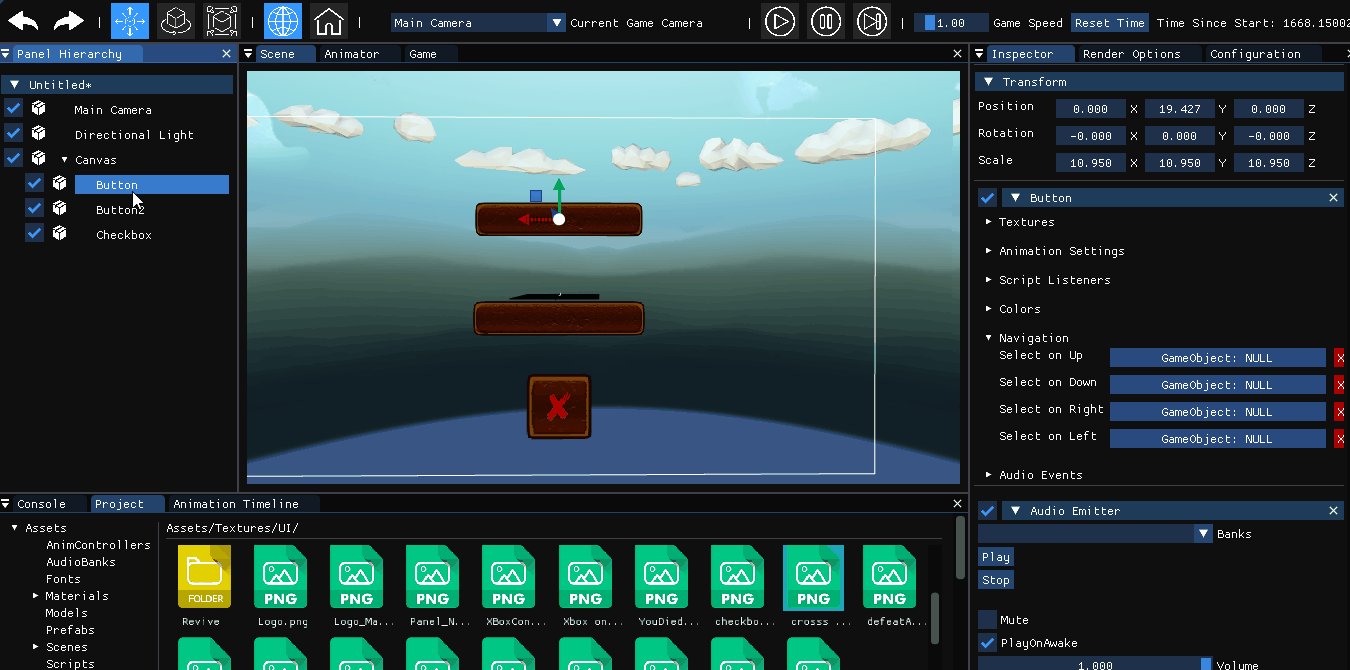
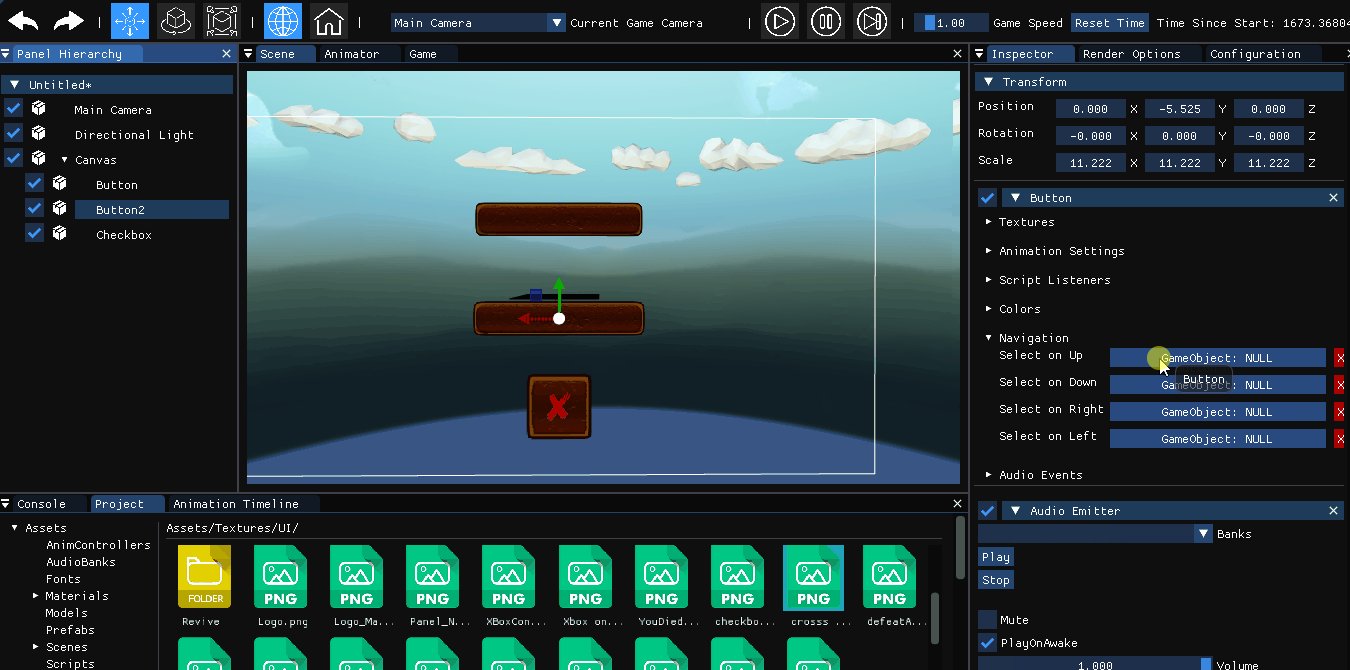
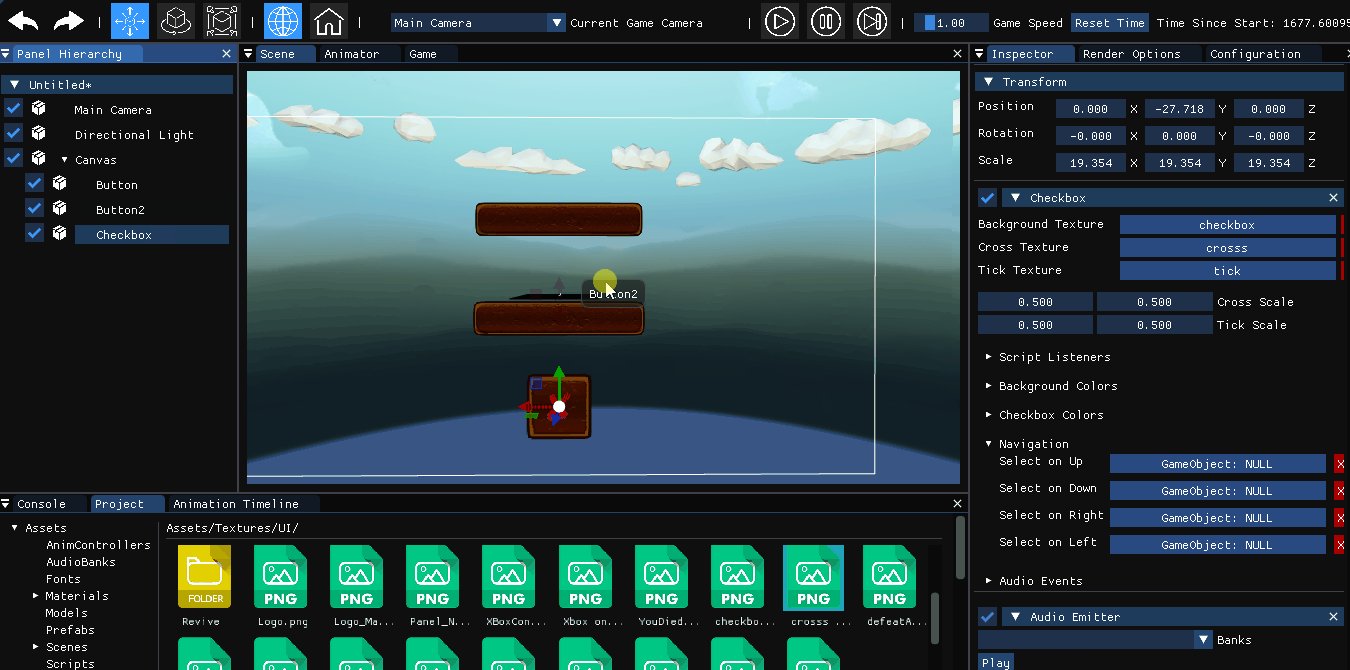
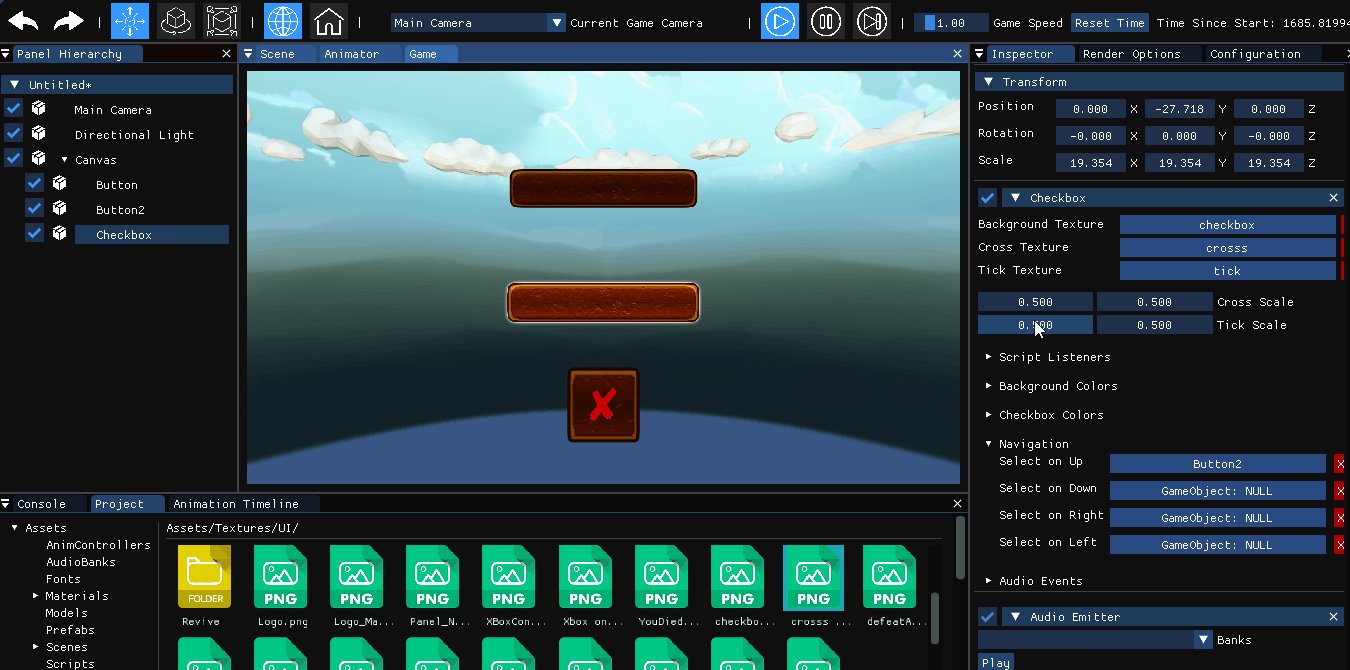
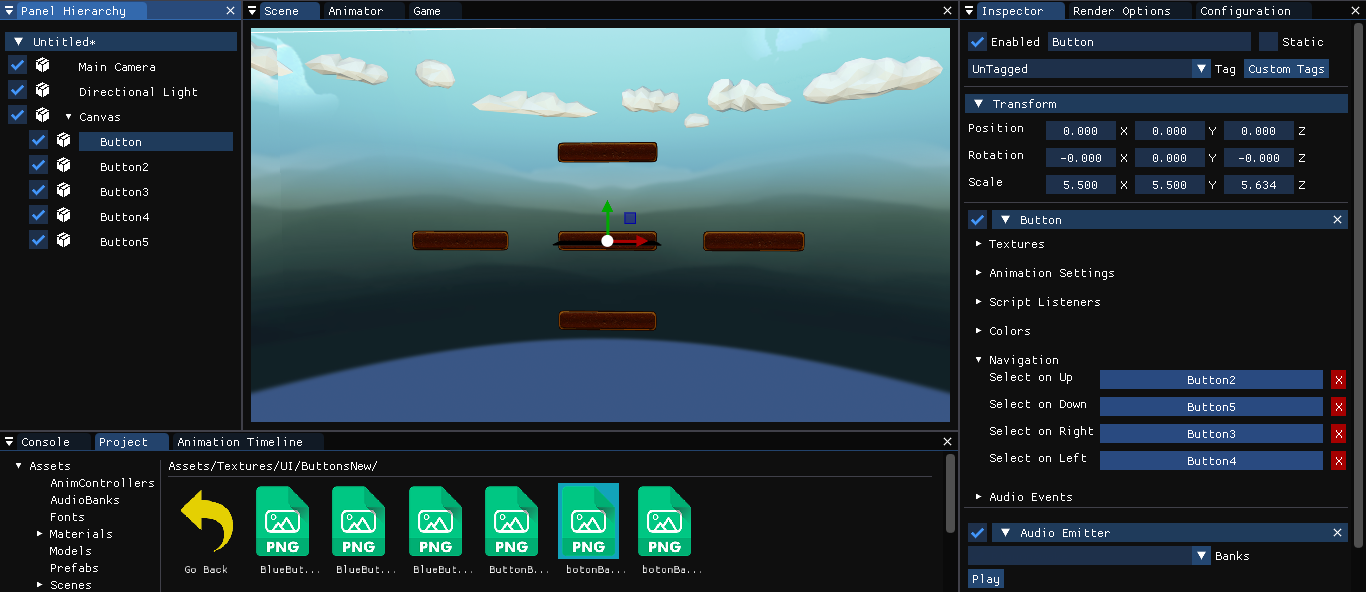
The button is one of the navigable elements in the UI. As you can see in the inspector, there is
a section for the navigation. This will be explained later to understand how it works.
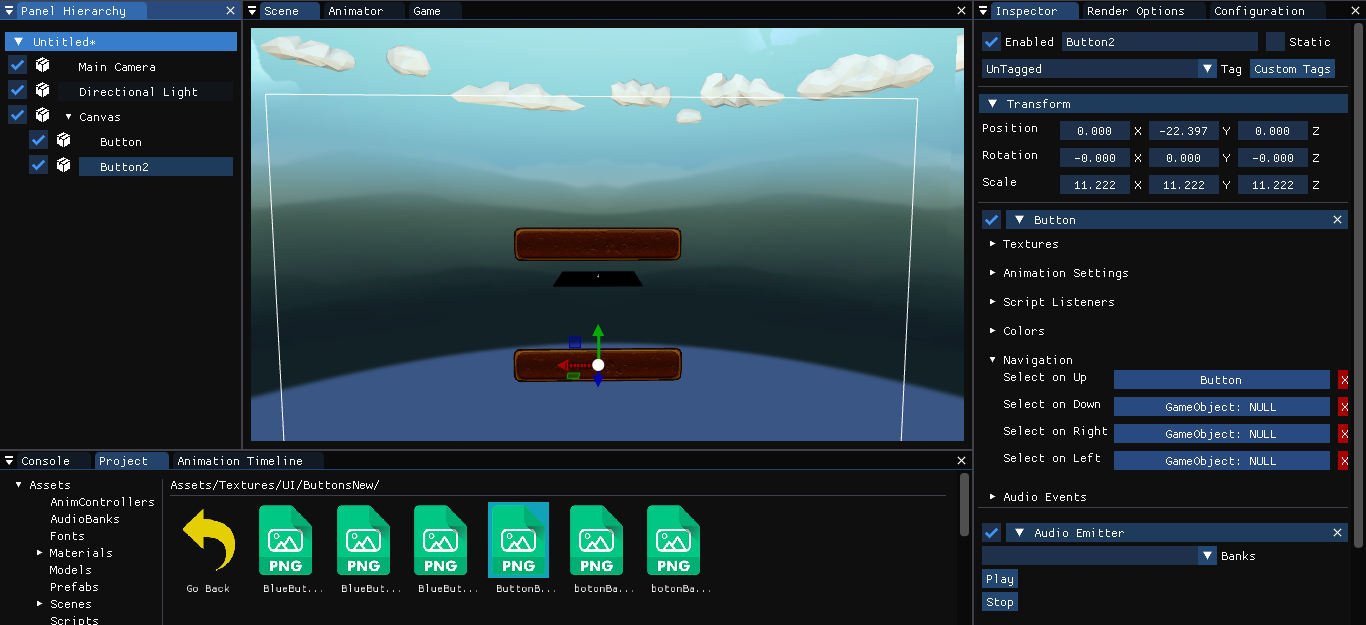
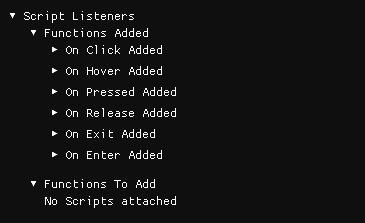
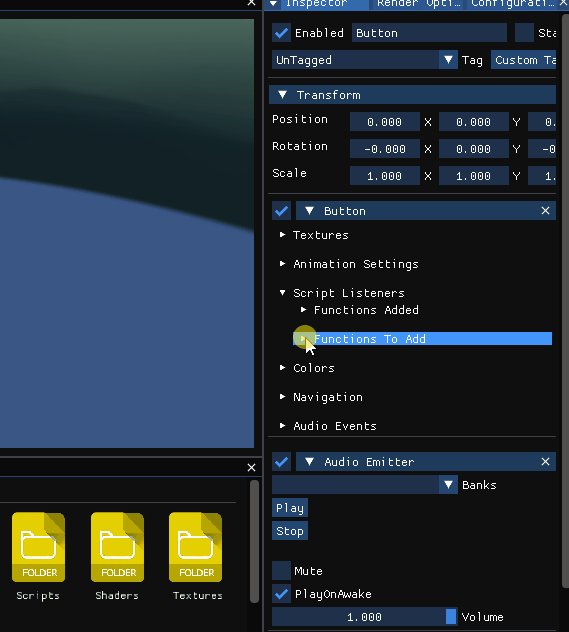
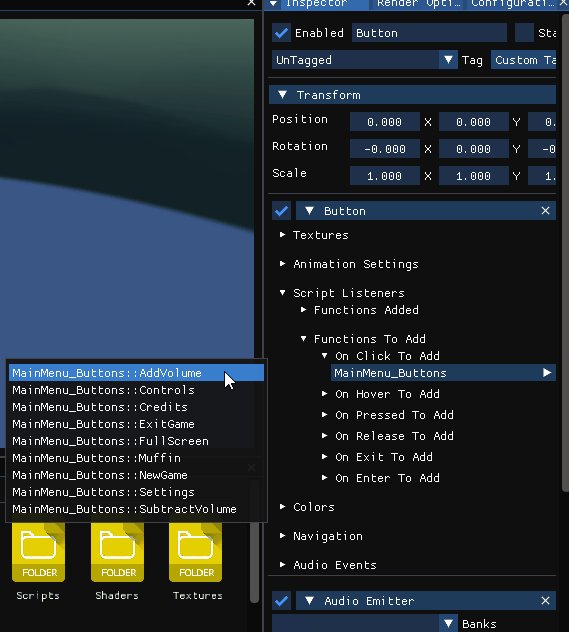
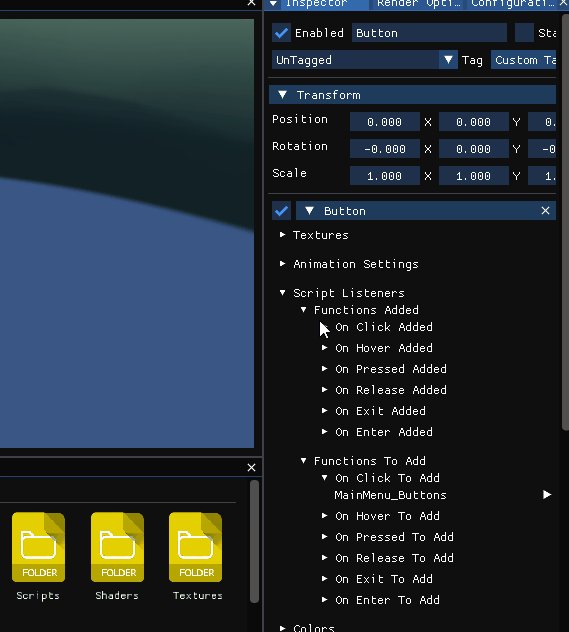
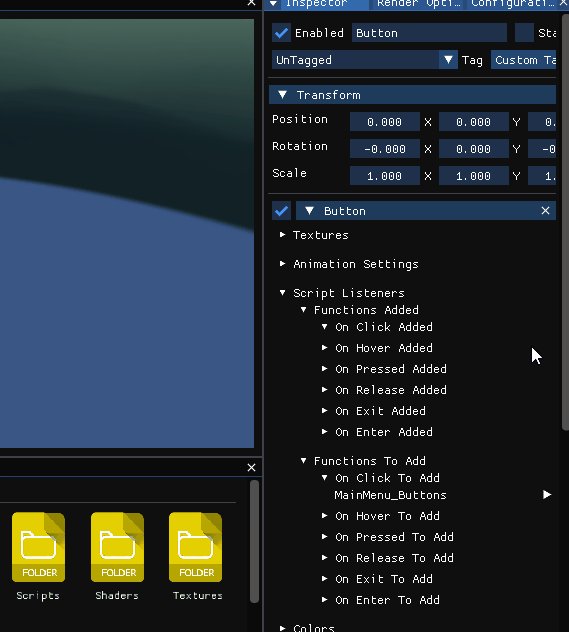
The same as the navigation, there is a section for the script listeners. You can attach at least one function
from a script to each of the states of the button. This functions will be called when the button is in a concret state.
This will be explained later to understand how it works.
By last, every navigable element have a section for its sound. This sounds will be played when you click the element
or you move from one to another.
 Magical Muffin
Magical Muffin